Portfolio
Case Study
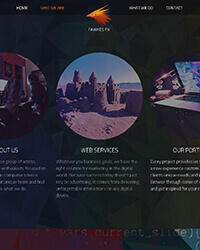
Fawkes FX is a creative firm located in Portland, OR that I helped establish. We required a public website to showcase our services. The website also reuired a private administration interface with transactional email integration.
The front end team at FawkesFX designed and built the public website, which I merged into a Laravel 4 application. I then designed and developed the administration interface featuring several custom modules including a user management module, an SEO module and a leads management module.
Skills Used
- Laravel 4
- Object Oriented PHP
- MySQL
- Javascript & jQuery
- HTML & CSS (SCSS)
- Web Server Administration
Case Study
Reliable Mobile Labs is a medical lab testing service with locations in several states. The client required a website to showcase their services, generate leads and allow physicians to log into a portal within the website.
The team at FawkesFX put together the design and concept for this project. I assisted the front end team with client side development using JavaScript, some HTML and CSS. I then created a lead management system using PHP and capped it off with a router to allow for search engine friendly URLs.
Skills Used
- Object Oriented PHP
- Javascript & jQuery
- HTML & CSS (SCSS)
Case Study
Belssage is a massage therapy provider in Rapid City, SD. This project required a contact form for appointment scheduling, publishing of a quarterly newsletter, easy page updates and a list & description of provided services.
I designed and built the website using Adobe Photoshop, HTML, CSS, PHP and JavaScript.
Skills Used
- Object Oriented PHP
- Javascript & jQuery
- HTML & CSS (SCSS)
Case Study
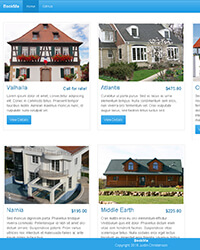
bookMe is a personal project that I built in my free time using PHP5 and MySQL. The goal of this project was to create a fully functional property booking application from scratch using MVC architecture.
The public site features property listings, a property availability module and a reservation booking module. The administrative interface features a user management module, a reservation management module and a property management module. The property management module comes complete with a rich text editor and image uploader.
Skills Used
- Object Oriented PHP
- MySQL
- ORM (Eloquent)
- Javascript & jQuery
- HTML & CSS (SCSS)
Case Study
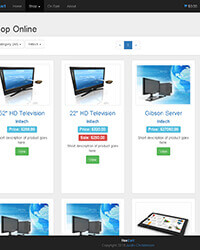
fooCart is a personal project that I built in my free time using Laravel 5. The primary goal was to develop an e-commerce application with shopping cart, inventory management and payment processing integration.
The public site features a JavaScript based inventory display module that uses the Handlebars JS library for client side templating. The public site also features a checkout module with on-site input of payment information. The administration interface features an inventory management module, user management module, slideshow management module and message management module.
Skills Used
- Laravel 5
- Object Oriented PHP
- MySQL
- ORM (Eloquent)
- Javascript & jQuery
- HTML & CSS (SCSS)
Case Study
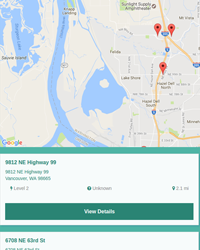
nearMe is a personal project that I built in my free time. The goal of this project is to offer an easy way for EV operators and passengers to search for EV charging stations from their mobile device. I wrote and open sourced a wrapper for the Open Charge Map API as part of this project, called .
The front end of the application is written using the Vue 2 Javascript framework and it utilizes the HTML5 Geolocation API. The coordinates are passed to the back end where a Lumen powered application then queries the Open Charge API for nearby charging stations. As an enhancement, the front end also allows the user to search for an address. This search feature utilizes the Google Places API for autocomplete and allows user without Geolocation to be able to use the app.
Skills Used
- Object Oriented PHP
- Javascript (ES2015)
- HTML & CSS (SCSS)
- REST API Consumption
- Vue 2
Case Study
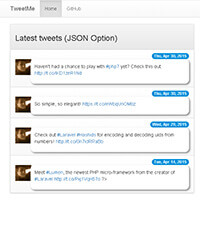
TweetMe is a Twitter feed application that I developed in my free time. The primary goal of this project was to create an application to pull in a controllable number of statuses from a Twitter user's public timeline.
This application retrieves the statuses via the Twitter REST API, then caches the JSON responses to a flat file 15 minutes to avoid the Twitter API rate limits. Next, TweetMe repackages the cached JSON response to filter out unneeded properties and then outputs the repackaged timeline in either JSON or formatted HTML.
Skills Used
- Object Oriented PHP
- Javascript & jQuery
- HTML & CSS (SCSS)
- REST API Consumption